Reference
https://github.com/jmjeon94/N2T
목차
N2T(Notion2Tistory) 사용법(1) - 사전 준비
- Tistory AppID & API Key 발급
- Notion token 추출
- 노션 업로드 페이지 만들기
- 결론
본문
Tistory AppID & API Key 발급
- 다음 페이지 방문하여 기본적인 정보를 입력하고 키 발급
TISTORY
나를 표현하는 블로그를 만들어보세요.
 https://www.tistory.com/guide/api/manage/register
https://www.tistory.com/guide/api/manage/register

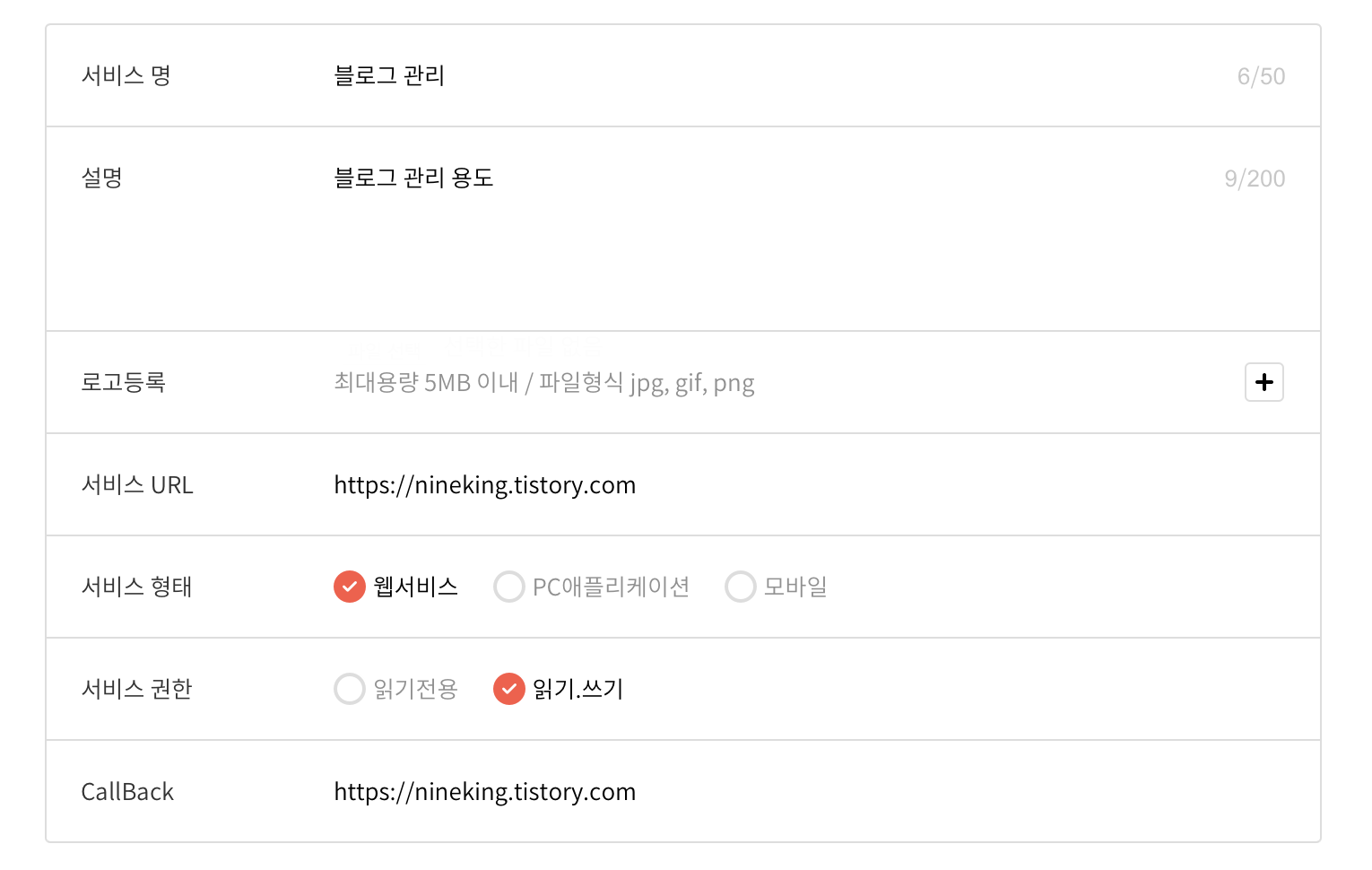
- App ID(1️⃣)와 Secret key(2️⃣) 저장

Notion token 추출
- 노션 홈페이지(notion.so) 접속
- 우클릭 >
요소 점검클릭 (Chrome은검사)
노션 업로드 페이지 만들기
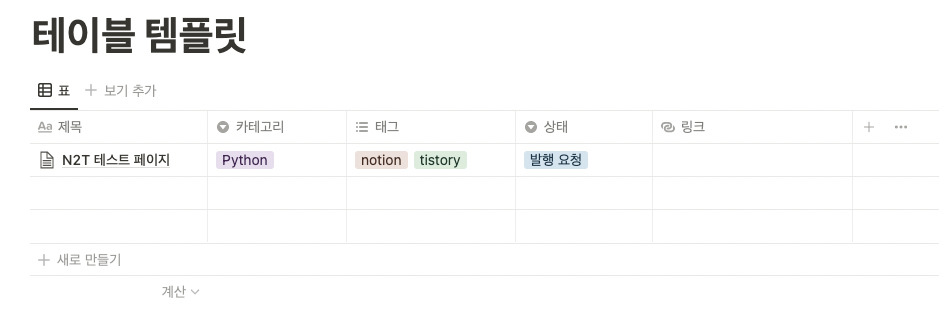
페이지 추가 > 표 > 아래 컬럼명 & 속성에 맞게 생성
| 컬럼명 | 속성 | 설명 |
|---|---|---|
| 제목 | 제목 | 업로드할 게시물의 제목 |
| 카테고리 | 선택 | 게시물의 카테고리 |
| 태그 | 다중 선택 | 게시물의 태그들 |
| 상태 | 선택 | 발행 요청,수정 요청으로 되어있을 때 게시물을 업로드 함 업로드 완료 이후에는 발행 완료로 값이 바뀜 |
| 링크 | URL | 발행 완료 후 업로드된 url 링크가 자동 입력됨 |
아래 예시와 같이 페이지 구성 후 노션 페이지 링크 저장(4️⃣)

결론
위의 과정을 거쳐 저장한 1️⃣ ~ 4️⃣ 값들은 이후 N2T 셋업에 활용된다.
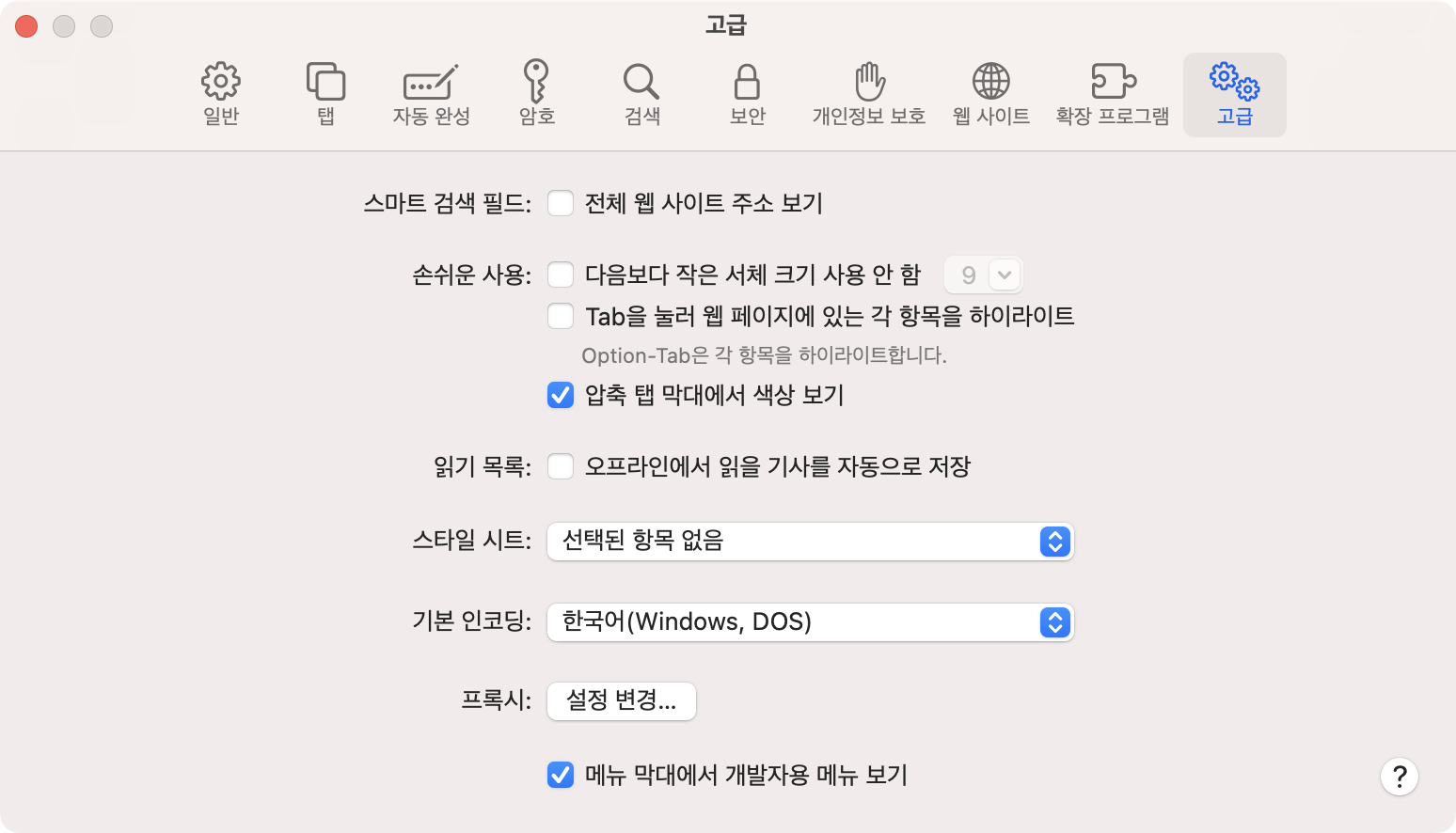
Trouble shooting : Safari에서 요소검사가 보이지 않는다면? Safari 설정에서 개발자 메뉴 활성화 필요
Safari > 설정 > 고급 > 메뉴 막대에서 개발자용 메뉴 보기 체크

Uploaded by N2T
'글쓰기 및 블로그' 카테고리의 다른 글
| N2T(Notion2Tistory) 사용법(3) - using docker (0) | 2023.01.18 |
|---|---|
| N2T(Notion2Tistory) 사용법(2) - N2T 설치 및 테스트 (0) | 2023.01.16 |
| 노션 기초 사용법 (0) | 2023.01.16 |
